python代码实现网页在线flv播放小工具
项目介绍
项目名称:python代码实现网页在线flv播放小工具
简介:
FlvPlayer 是一个简单的在线FLV格式视频播放器,它利用Python语言开发,旨在提供一种轻量级的方式让用户能够直接通过网络浏览器播放FLV格式的视频文件。此工具特别适合那些需要快速查看或分享FLV格式视频而不想下载专门的媒体播放器软件的用户。
主要功能:
支持上传FLV格式的视频文件。
在线播放上传的FLV视频。
提供基本的播放控制(如播放/暂停、快进/后退)。
技术栈:
前端:HTML5、CSS3、JavaScript(可能使用到的库如video.js用于增强视频播放体验)
后端:Python Flask框架用于处理文件上传和提供API接口
视频处理:可以使用Python的第三方库如pyflv来处理FLV视频文件
实现思路
环境搭建:
安装Python及其相关依赖库,例如Flask。
安装前端开发所需的工具和库。
后端开发:
使用Flask框架搭建服务器,处理HTTP请求。
编写API接口,支持用户上传FLV文件,并将文件存储在服务器上指定的位置。
当用户请求播放视频时,服务器返回相应的视频流数据。
前端开发:
创建一个简洁的用户界面,允许用户选择并上传FLV文件。
使用HTML5 <video> 标签来嵌入视频播放器。
可选地,集成video.js等前端库以提供更丰富的播放器功能。
视频处理:
如果需要对上传的FLV文件进行预处理(例如转码),可以使用Python的相关库来进行操作。
测试与部署:
对整个应用进行全面测试,确保所有功能正常工作。
将应用部署到云服务器或者使用Docker容器化技术进行部署。
注意事项
确保遵守相关的版权法律,不要提供非法内容的上传或播放服务。
考虑到安全性和性能问题,合理设置文件上传大小限制及类型检查。
对于高并发访问的情况,考虑使用CDN等技术提高视频加载速度。
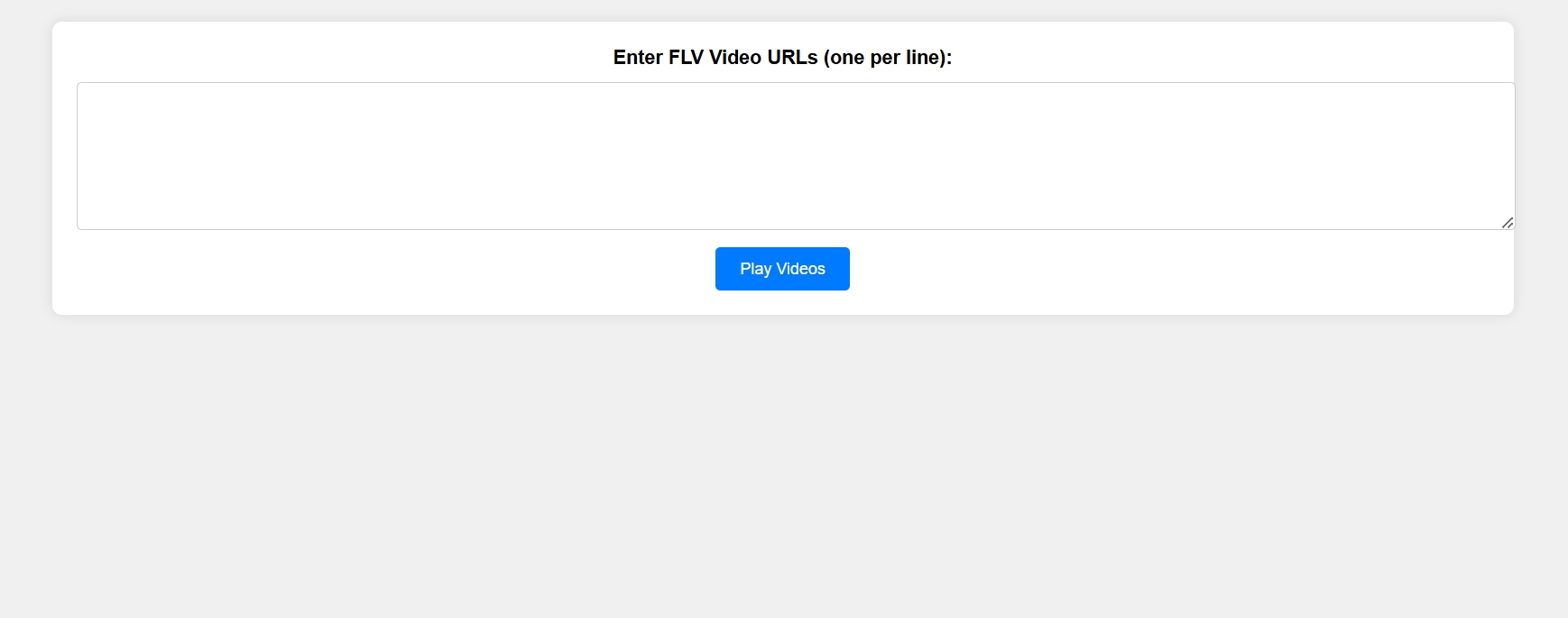
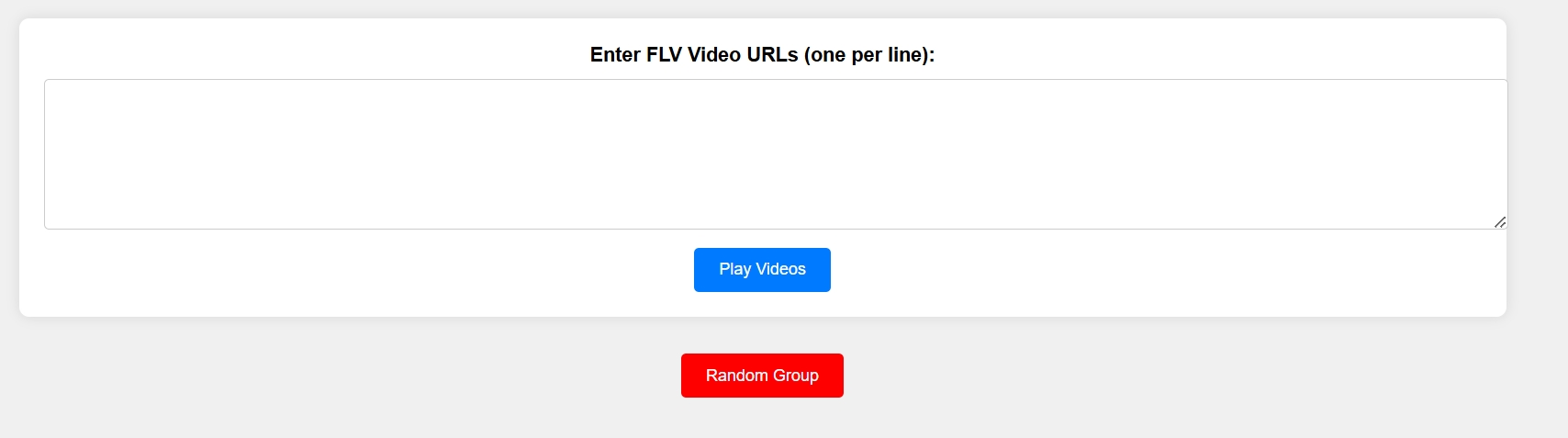
展示图如下
python代码如下
from flask import Flask, request, render_template_string
app = Flask(__name__)
# 主页路由
@app.route('/', methods=['GET', 'POST'])
def index():
flv_urls = []
if request.method == 'POST':
flv_urls = request.form.get('flv_url').splitlines()
return render_template_string('''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FLV Video Player</title>
<link href="https://vjs.zencdn.net/7.10.2/video-js.css" rel="stylesheet">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
form {
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
text-align: center; /* 居中对齐 */
}
label {
display: block;
margin-bottom: 10px;
font-weight: bold;
}
textarea {
width: 100%;
height: 100px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
button {
background: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
margin-top: 10px; /* 按钮与文本区域的间距 */
}
button:hover {
background: #0056b3;
}
.video-container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.video-item {
width: 45%;
margin-bottom: 20px;
background: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
}
@media (max-width: 768px) {
.video-item {
width: 90%;
}
}
.video-js {
width: 100%;
height: 300px;
}
</style>
</head>
<body>
<div>
<form action="/" method="post">
<label for="flv_url">Enter FLV Video URLs (one per line):</label>
<textarea id="flv_url" name="flv_url" rows="4" cols="50">{{ '\\n'.join(flv_urls) }}</textarea>
<button type="submit">Play Videos</button>
</form>
{% if flv_urls %}
<div id="video-container"></div>
{% endif %}
</div>
<script src="https://vjs.zencdn.net/7.10.2/video.js"></script>
<script src="https://cdn.jsdelivr.net/npm/flv.js/dist/flv.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
const flvUrls = {{ flv_urls | tojson }};
const container = document.getElementById('video-container');
if (flvUrls.length > 0) {
flvUrls.forEach((url, index) => {
const videoItem = document.createElement('div');
videoItem.className = 'video-item';
const videoElement = document.createElement('video');
videoElement.id = `my-video-${index + 1}`;
videoElement.className = 'video-js vjs-default-skin';
videoElement.controls = true;
videoElement.preload = 'auto';
videoElement.width = '100%';
videoElement.height = '300px';
const sourceElement = document.createElement('source');
sourceElement.src = url;
sourceElement.type = 'video/x-flv';
videoElement.appendChild(sourceElement);
videoItem.appendChild(videoElement);
container.appendChild(videoItem);
if (flvjs.isSupported()) {
const flvPlayer = flvjs.createPlayer({
type: 'flv',
url: url
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
} else {
alert('FLV.js is not supported in your browser.');
}
});
}
});
</script>
</body>
</html>
''', flv_urls=flv_urls)
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=5000)